What is Visual Design? The Silent Engine of User Experience

In a world where first impressions happen in milliseconds, visual design becomes the quiet yet critical engine powering every user interaction.
Whether you're booking a train on IRCTC, scanning a QR code on PhonePe, or shopping on Myntra, you’re engaging with thoughtful visual decisions that shape how you feel and what you do next.
Visual design creates first impressions in just 50 milliseconds and determines whether users stay or leave your digital product. Understanding what visual design truly means equips you with a powerful tool to create compelling user experiences that convert visitors into customers.
What do you mean by Visual Design?
The visual design extends beyond mere aesthetics. It's a strategic approach that creates digital interfaces that communicate well. Visual design bridges the gap between functionality and visual appeal. This essential part of user experience turns complex information into user-friendly interfaces.
Definition and Visual design meaning
Visual design purposefully arranges visual elements. It makes products look better and easier to use. The discipline doesn't just decorate interfaces. It creates meaningful experiences through careful choices in imagery, typography, space, layout, and colour.
UI design and graphic design principles come together in this field. They create coherent visual languages that direct users through digital experiences. Visual design leads users' eyes to functionality. It maintains consistent aesthetics throughout the interface.
How is it different from just 'making things look good'
People often think visual design just makes products look attractive. The reality shows it does much more:
- Communicating functionality clearly through visual cues
- Reducing cognitive load through organised layouts
- Building trust through consistent visual systems
- Influencing user behaviour through strategic design choices
Visual design creates interfaces that attract users and help them reach their goals. Clear visual hierarchies and user-friendly navigation make this possible. Users see the right elements presented the right way. This builds trust in the product.
Visual design as a communication tool
A sophisticated communication system exists in visual design. It shares messages without depending only on text. Visual storytelling guides users through interfaces with subtle visual cues and patterns.
A shopping cart icon shows how this works. Users know they can buy something just by seeing it. These visual elements talk to users. Products become easier to understand and use. Designers direct attention to important elements through contrast, hierarchy, and visual weight. This creates natural flows.
Visual design speaks the universal language of digital interfaces. Clear visual communication connects with users. Their background or experience level doesn't matter.
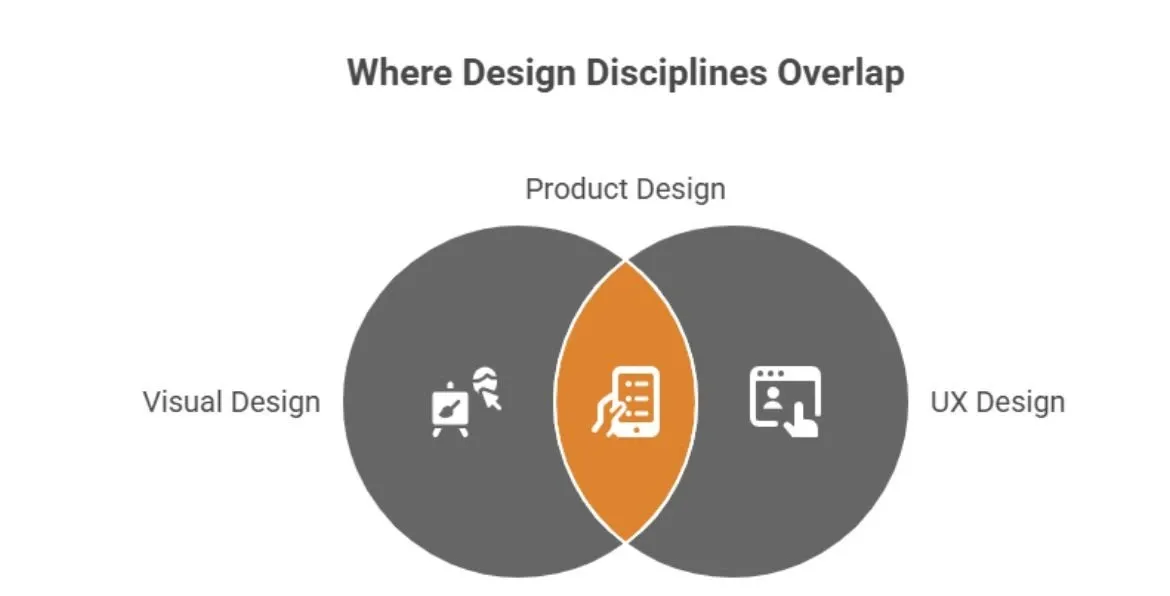
Visual Design vs. UX, UI, and Graphic Design

The design world has clear differences between visual design and related fields. These differences can help you choose the right career path. Each field has its own focus and responsibilities that shape how digital products come to life, even though they work together.
Visual Design vs UX Design
Visual design is one piece of the bigger UX design puzzle. UX design examines the entire user experience, while visual design concentrates on enhancing the visual aspects of that experience.
UX design applies scientific approaches to learn what users want and need, and how they behave. Visual design primarily focuses on the surface level and typically occurs near the end of the design process.
Visual Design vs UI Design
Visual design and UI design are different things, though people often mix them up. UI design combines looks with function. It prioritizes both appearance and functionality when users interact with it.
Visual design is a broader field that works in many design settings, not just product interfaces. UI design stays focused on the product interface itself.
Visual Design vs Graphic Design
Visual design and graphic design evolved from distinct roots and operate in different spheres. Both fields care about aesthetics, but graphic designers focus on creating print and digital projects. Visual designers stick to digital experiences. These fields think differently, too.
Graphic design focuses on visual communication. The visual design considers the entire user experience. Visual designers need to be familiar with wireframing, prototyping, and the fundamentals of product design.
Core Principles of Visual Design
"People ignore design that ignores people." — Frank Chimero, Designer and author of 'The Shape of Design'
Visual design relies on basic principles that are the foundations of its structure. Designers utilize these principles to create interfaces that both visually fascinate users and function smoothly. A solid grasp of these basics enables you to craft designs that communicate effectively and enhance user engagement across digital platforms.
Unity and consistency
Unity demonstrates how design elements combine to form a cohesive whole. A unified design makes all components feel cohesive, as if they belong together, rather than appearing disconnected. This harmony enables users to process information more efficiently.
You can build unity through several methods:
- Repeating visual elements creates familiarity
- Using grids and proper lineup
- Choosing colour palettes that work well together
Hierarchy and balance
Visual hierarchy influences how users perceive and process screen information. The user's eye moves between elements based on their importance, which ensures your message lands correctly.
Balance brings stability to designs by distributing visual weight. You can achieve this through:
- Symmetrical balance: Visual weight splits equally on both sides of an imaginary center line
- Asymmetrical balance: Different elements create stability despite uneven distribution
- Radial balance: Elements spread out from a central point
Designs become unstable and confusing without proper balance.
Contrast and dominance
Contrast helps elements stand out against their surroundings and enhances both their appearance and functionality. Good contrast makes text readable and draws attention to important interface elements, such as buttons. You can create contrast by varying colours, sizes, shapes, or textures.
Dominance creates a focal point that grabs and keeps user attention. Every good design needs one dominant element that immediately draws users' attention. Smart use of scale, colour, or positioning can make certain elements stand out from the rest.
Gestalt principles in design
Gestalt principles explain how people naturally see objects as patterns rather than separate pieces. These principles help create interfaces that align with how users perceive and process visual information.
Smart application of these principles creates interfaces that feel natural to users and leads to better visual communication and individual-specific experiences.
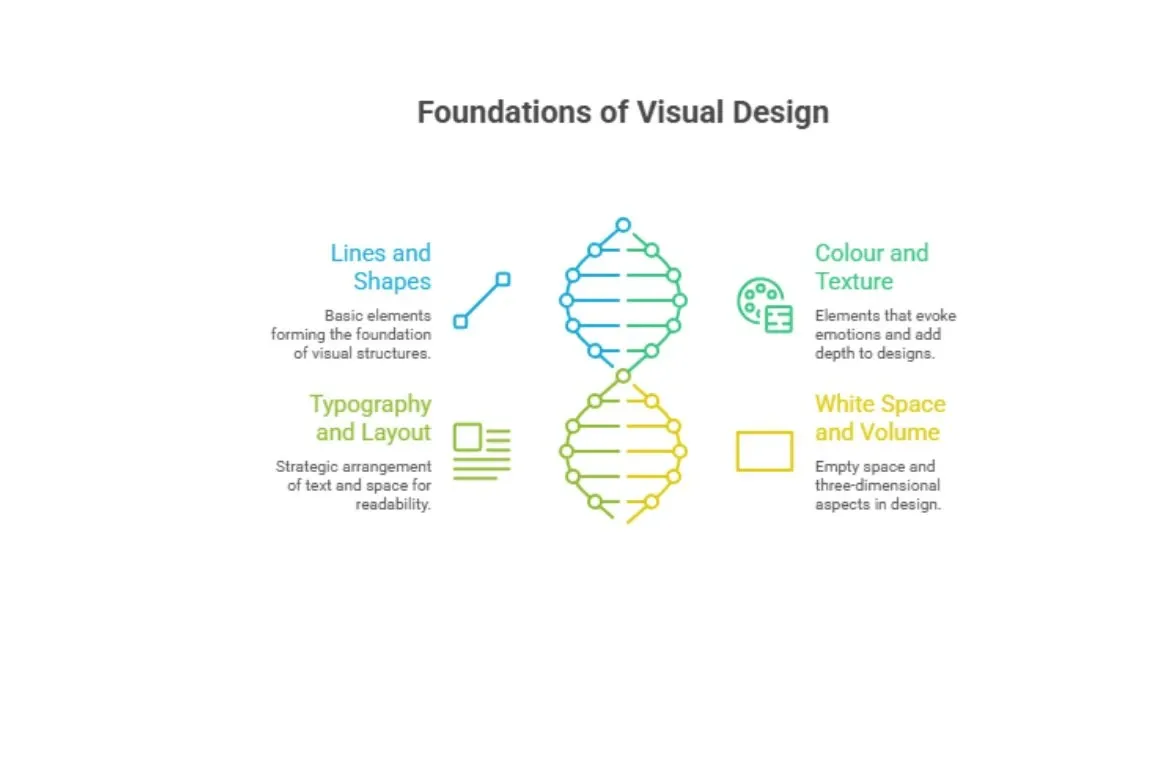
What are the elements of visual design?

Visual design's building blocks give designers a versatile toolkit to create compelling digital experiences. These basic components work together. They help create interfaces that communicate well and let users participate on multiple levels.
1. Lines and shapes
A line represents the most simple visual design element. It connects two points and creates the foundation for complex structures. Lines can be thick or thin, straight or curved, geometric or organic.
Shapes extend beyond lines to create self-contained areas with two dimensions: length and width. These shapes communicate quickly and effectively. Our brains recognise objects by their simple shapes first, which makes them vital for immediate visual communication.
2. Colour and texture
Colours affect user perception and emotion in design by a lot. Digital design colours mix additively (RGB system) and produce lighter results when combined. The right colour choices convey emotions, create visual interest, separate content areas, and strengthen brand identity.
Texture brings depth and tactile qualities to designs. Visual designers work with implied textures - ones we see but cannot feel. They add richness and dimension to flat digital interfaces.
3. Typography and layout
Typography strategically arranges type to improve readability and visual appeal. Font choices and pairings have a significant impact on the user experience. Serif fonts help readability for longer text, while variable-width fonts create cohesive text blocks.
Layout builds the structural foundation of visual designs through careful spacing and arrangement. A well-laid-out design creates a visual hierarchy, balance, and flow that guides users naturally through content.
4. White space and volume
White space (negative space) creates intentionally empty areas around design elements. In stark comparison to this being "wasted space," white space serves vital functions. It improves readability, creates breathing room, establishes hierarchy, and directs attention to important elements. Designers use micro white space between small elements and macro white space between major layout components.
Volume adds three-dimensional aspects with length, width and depth. Most digital products appear on 2D screens, so designers rarely use volume in visual design.
Visual Design Tools and Examples
Professional visual designers use specialised tools to bring their creative ideas to life. Becoming proficient in these tools is crucial for career growth in today's competitive design landscape.
Popular tools
Design tools continue to evolve, and three platforms stand out for their capabilities and widespread adoption in the industry.
- Figma leads as a browser-based app that works on macOS, Windows, and Linux systems. Its best feature lets multiple designers work together on projects simultaneously, regardless of their location.
- Sketch works only on macOS and attracts designers who love Apple's ecosystem. Although it runs on just one platform, Sketch has created many features that other design tools now utilize. It features a robust plugin system that adds numerous additional features.
- Adobe XD isn't available for new purchases as a standalone app but supports existing users in 'maintenance mode.' It stays connected to Adobe's Creative Cloud suite, which helps designers who already use Photoshop or Illustrator.
Visual design in websites and apps
Great visual design shows up in digital products every day. Modern websites use design principles through matching colour systems, well-planned text layouts, and smart use of white space to guide users naturally through content.
Mobile apps convey visual design through easy-to-recognize icons, clean navigation patterns, and intuitive interactions that enhance user engagement without requiring mental effort.
Infographics, social media graphics, and ads
Infographics turn complex information into easy-to-understand visual stories. Good infographics need five key elements: clear visual order, accurate data display, helpful graphics, matching colours, and brief messages.
Social media graphics must grab attention quickly in busy feeds. Tools like Canva help designers create "scroll-stopping" content with templates sized perfectly for each platform's specific needs.
Ad materials need to mix eye-catching designs with convincing messages. The best ads use visual design principles to draw the eyes exactly where needed and create lasting impressions that shape how people buy.
Conclusion
The visual design may not shout for attention, but it quietly powers the digital experiences we love.
Good visual design builds a natural bridge between function and beauty. Users find well-designed interfaces more usable, whatever their actual complexity. This psychological effect leads to better business results, including higher conversion rates, increased user retention, and stronger brand loyalty.
As we move deeper into a digital-first world, the demand for skilled visual designers continues to grow. All the same, its basic purpose stays the same: creating interfaces that communicate clearly, work naturally, and make users happy.
Whether you're starting your career or working as an experienced consultant, mastering visual design through an IIT Hyderabad Visual Design and User Experience Course puts you at the vanguard of creating exceptional digital experiences that shine in a crowded marketplace. It doesn’t just teach you the tools; it helps you think like a designer. It shows you why a layout works, how to build user journeys, and what makes an experience unforgettable.
Frequently Asked Questions
Q1. What is visual design in UX design?
Visual design in UX design focuses on the aesthetics of a product by enhancing the user experience through layout, colour, typography, and imagery to create intuitive, engaging, and accessible interfaces.
Q2. What are the four main elements of visual design?
- Colour: Sets the tone and mood, enhances readability, and builds brand identity.
- Typography: Affects how text is perceived and ensures clarity and hierarchy.
- Imagery: Includes icons, photos, and illustrations that support content meaningfully.
- Layout: Organises visual elements for balanced, intuitive, and user-friendly interfaces.
Q3. What are the principles of visual design in UX?
The core principles of visual design in UX include unity and consistency, hierarchy and balance, contrast and dominance, and the application of Gestalt principles. These principles guide designers in creating visually appealing and functional interfaces that effectively communicate with users.

TalentSprint
TalentSprint is a leading deep-tech education company. It partners with esteemed academic institutions and global corporations to offer advanced learning programs in deep-tech, management, and emerging technologies. Known for its high-impact programs co-created with think tanks and experts, TalentSprint blends academic expertise with practical industry experience.



